求人ページを作成する(新卒)
複数の求人を一つのサイトに掲載できる求人ページを作成できるオプション機能です。
自由に編集でき、応募者も自動でシステム内に登録されるため、採用サイト経由の応募も可能です。



求人ページを作成するにあたり、以下2つの設定が必要です。本ページでは「1.企業情報を設定する」の方法について説明します。
1. 企業情報を設定する(本ページで説明)
2.求人票を作成する(こちらのページで説明)
企業情報を設定する
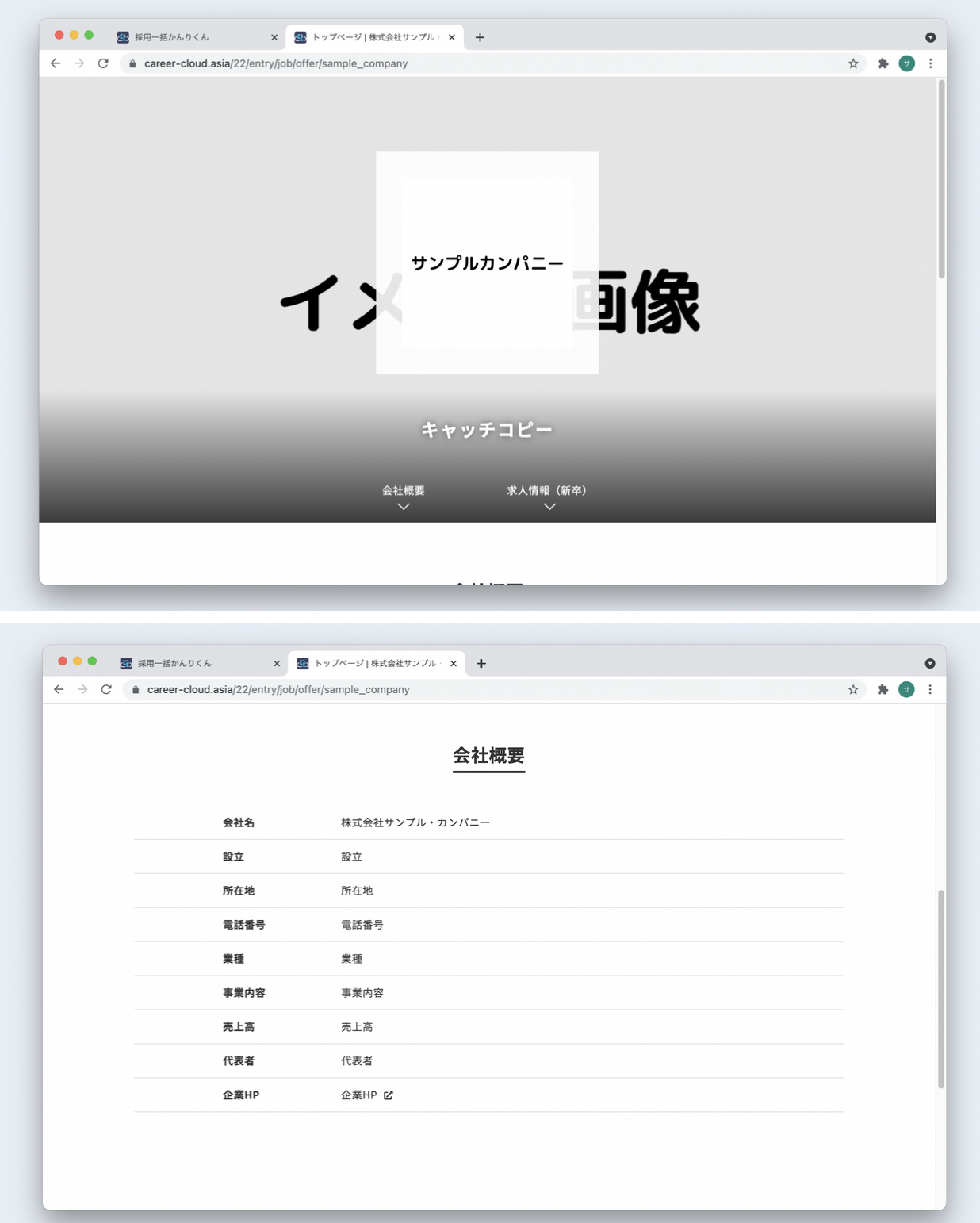
まずは求人ページの会社概要のページに掲載される情報を設定しましょう。
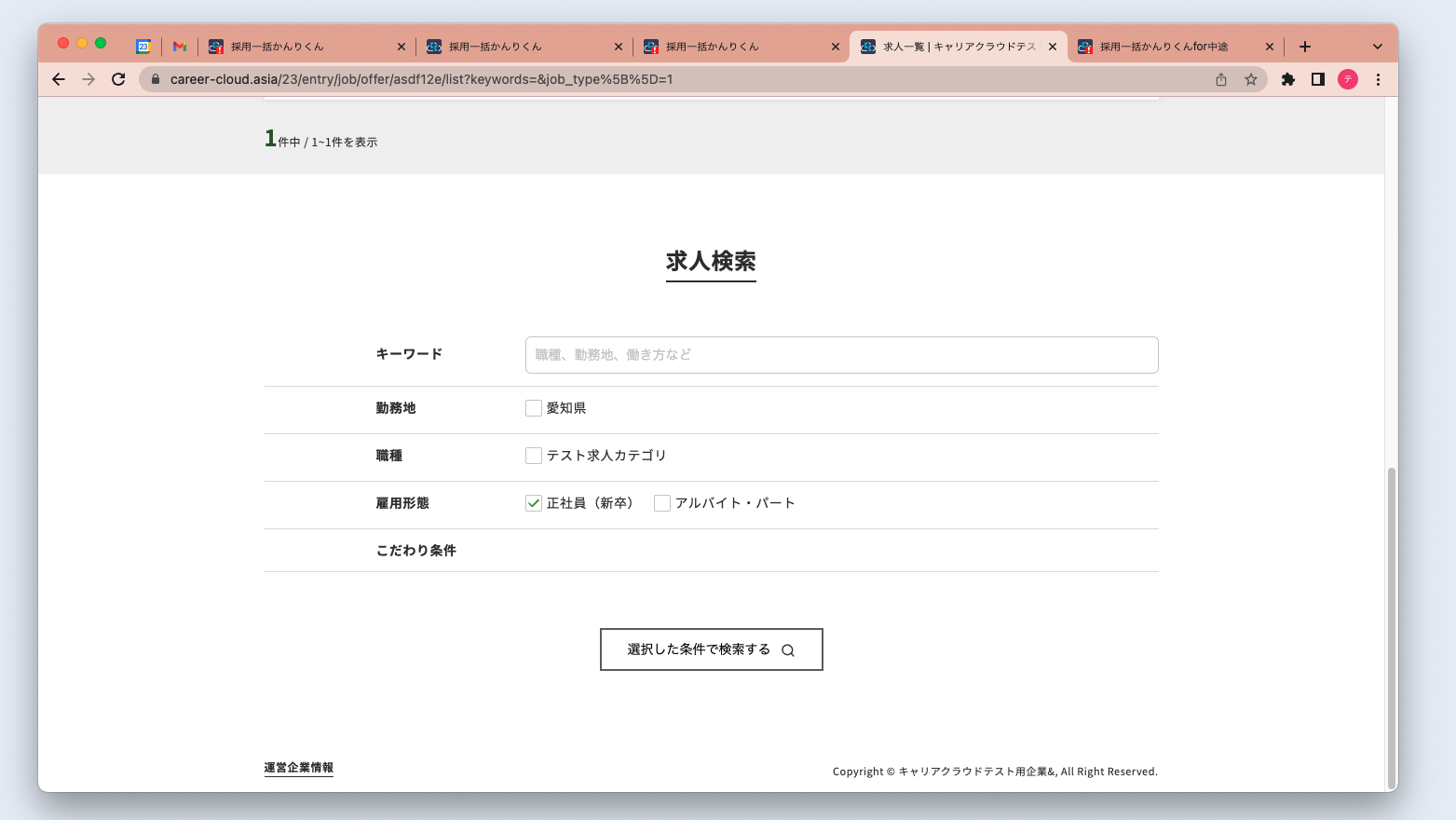
実際の画面サンプル:


[求人ページ]>[企業情報設定]にて以下の情報を入力してください。
1. 求人ページ設定
パーマリンク
求人ページのURLにパーマリンク(企業ごとに異なる一意の文字列)が利用できます。
企業名等、任意の文字列を入力ください。
※255文字以内 | 半角英数字(A-Z, a-z, 0-9), ハイフン( - ), アンダーバー( _ )のみ使用可能です。
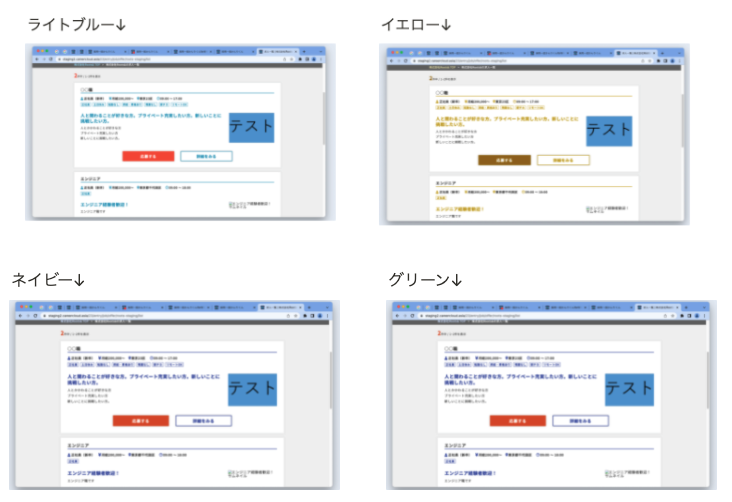
テーマカラー
求人ページの配色パターンを変更することが可能です。

2.企業情報
企業名(必須)
企業概要
事業内容(必須)
業種(選択式/必須)
電話番号(必須)
所在地(必須)
設立時期
キャッチコピー(必須)
代表者(必須)
法人番号(必須)
設立時期
企業HP URL
売上高
ロゴ
※画像形式: png, jpg, jpeg, gif | ファイルサイズ: 最大1MB | 推奨画像サイズ: 230 * 85ピクセル以上 (縦横比 2.70 : 1)
イメージ画像
※画像形式: png, jpg, jpeg, gif | ファイルサイズ: 最大2MB | 推奨画像サイズ: 1400 * 750ピクセル以上 (縦横比 1.87 : 1)
中途採用比率
Google Map
設定方法
Googleマップを開く
([求人管理]>[求人ページ]>[企業情報]>[Googleマップ検索はこちら]から開くことが可能です。)
任意の会社名や住所で検索する
共有>地図に埋め込む>HTMLをコピーの順に選択
(地図サイズが選択可能ですが、求人ページには反映されません。)
[求人管理]>[求人ページ]>[企業情報]>[Google map]に上記でコピーしたHTMLを入力する
完了
トラッキングコード
各種アクセス解析用トラッキングコード(GAタグなど)がご利用いただけます。
コードはJavaScriptコードを想定し、すべてのページHTMLの<head>タグ内に出力されます。
3.画面最下部[登録する]をクリックし、完了